Django MVT: An Introduction to the Model-View-Template Architecture of a Django App
MVT/ MTV is an essential concept in Django which is very similar to MVC as used on other frameworks. MVT in Django is a design pattern used to organize components of a Web App.
MVT architecture consists of three components- Model, View, and Template. These components are very important because they work together to handle the Logic, Data and Presentation of our web application.
Now let us break it down and explore each component in detail.

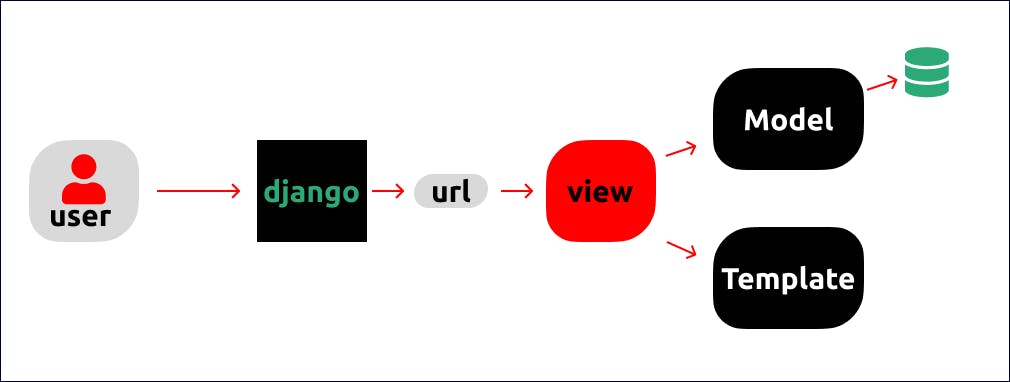
When a User makes a request to fetch a web page, we know that the three most important thing on a web page is the data which is coming from the database, the layout designed with HTML CSS and JS and the Logic.
The User request goes to the web application Django framework then to the URLs the navigation will be sent to the views where the logic is written. Then this view will use the model object and template. the data that needs to be sent will be decided by the view.
It is important to separate these 3 from each other and this practice is known as the Separation of Concerns.
Model: The model is responsible for managing the data and this can be linked with the models in our app. Model is simply a database table that defines a Python class and extends the Django Models class. In short, the model is used to store and retrieve data from the database. You can read my article on models here
View: If a user sends a request, Django will check if there is a view for this request and execute accordingly but if there is no view, no response will be returned.
The view is where we write all the logic for our web app and the view fetches the data stored by the Model and renders a template.
To learn more about views, check my previous article here
Template: Template is simply the frontend component of our Web App. In order to generate HTML dynamically Django uses DTL- Django template language, with DTL we would be able to display data dynamically.
Let's compare MTV to MVC in other languages
Now we know that Django MVT architecture is similar to the Model-View-Controller (MVC) design pattern used in other languages. Well, there are some key differences.
the Controler in MVC acts as the intermediary between the Model and View. The Controller processes user requests, updates the models and select the right view to render.
But this is way different in Django, the View does similar work with the Controller but it is safe to say that the View is not the Controller because in other languages/frameworks, the controller has to be configured but in Django, this has already been handled.
Conclusion
The Separation of Concerns in Django MVT makes it easier to makes it very easy to maintain and change the look of our web app, the template can be updated without affecting the View or Model.
Django MVT also allows or promotes the DRY(Don't Repeat Yourself) concept.
Note this: Regardless of the differences and similarities between MVT and MVC, they are both effective ways to structure the code and components of a web app.
Whether you are a beginner or a seasoned developer, understanding MVT is essential to building apps in Django.
Thank you for reading through. If you like this article, you can give me a follow on Twitter.
HAPPY CODING....